¶ Ändra utseende på lanista
Lanista har inget eget darkmode eller verktyg för att hjälpa med färgblindhet, du kan trots det enkelt ändra lanistas utseende genom att använda anpassad CSS. För guiden nedan använder vi oss av plug-in verktyget “Stylus” som fungerar både för Firefox och Chrome. När du har installerat plug-inet kan du följa stegen nedan.
För Firefox:
- Gå till beta.lanista.se
- Klicka på Stylus i högra hörnet i toppen.
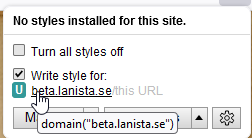
- Under “Write style for:” Tryck på beta i beta.lanista.se, det öppnar text redigeraren.
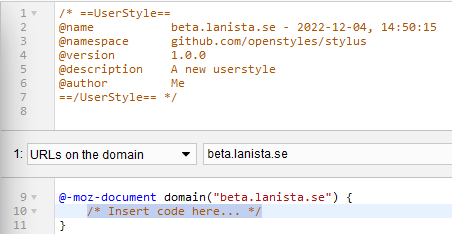
- Ta bort den markerade texten (se bilden nedan) och klistra in den kod du önskar använda (mallar finns längre ner)
- Klicka på spara så är du klar!
För Chrome är det samma steg bara det att text redigeraren är helt tom när du öppnar den, klistra bara in koden där och spara!

Tryck på beta likt bilden ovan.

Ta bort den markerade delen och klistra in.
¶ Färdiga mallar
Spelare kan dela sina mallar i lanista discorden, tagga en crew så läggs det till här.
¶ Skapat av användare Johnaconda
https://github.com/Johnaconda/Johnacondas-Custom-Lanista-Css


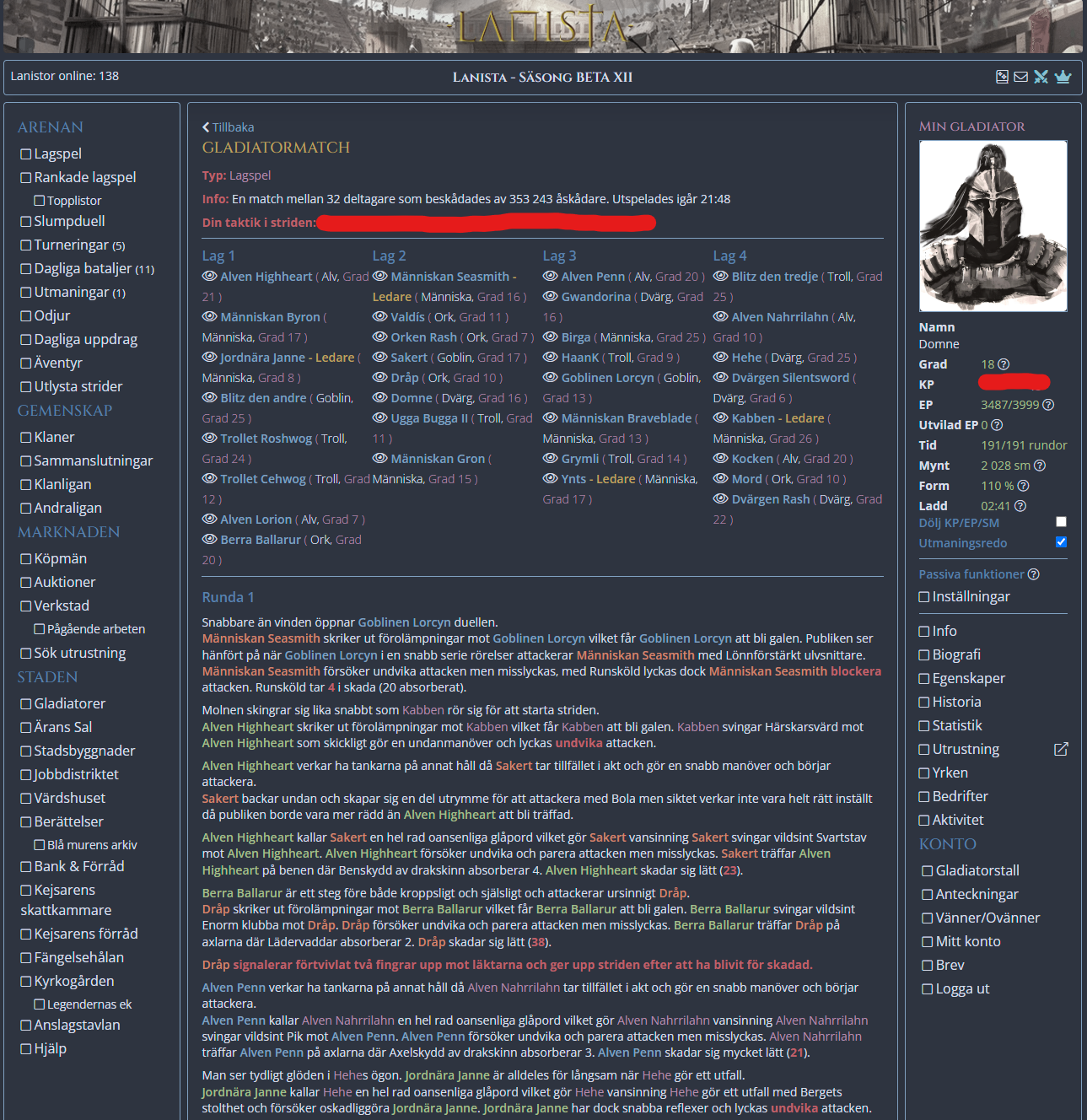
¶ Skapad av Crew Alven Anna
https://gist.github.com/Violet-Vibes/f4744d9035f2bdd1ed7580f5fc23361a

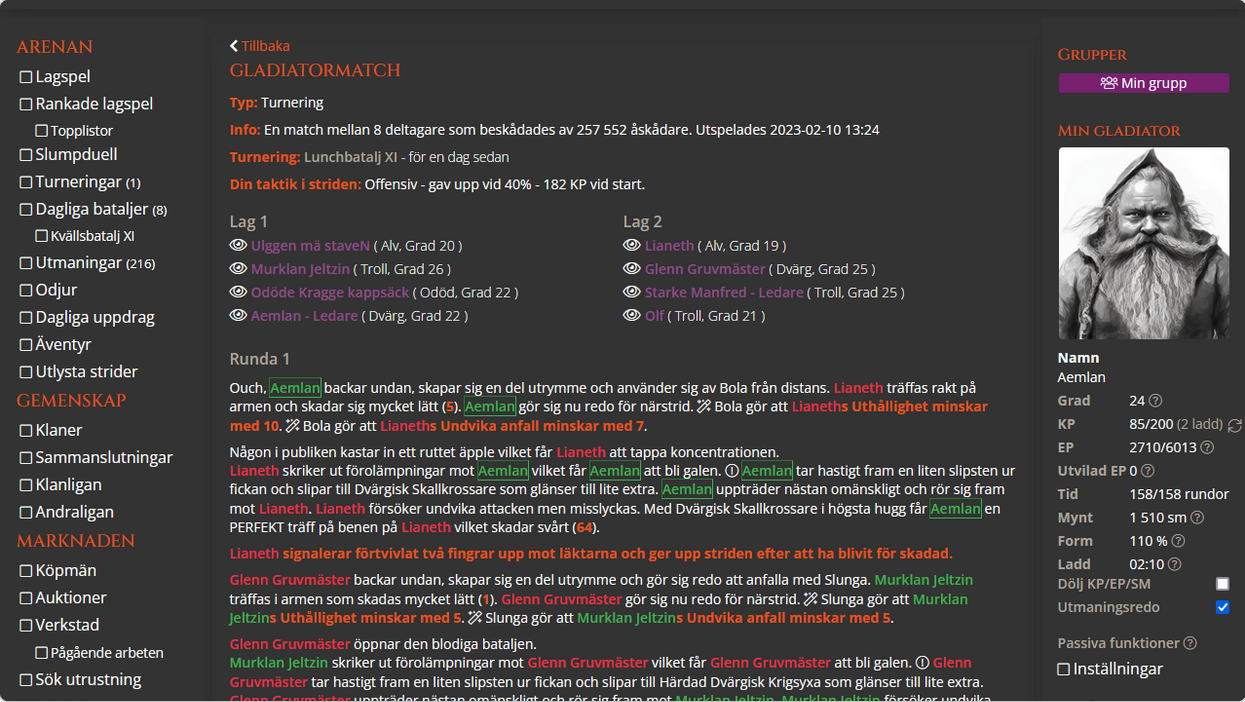
¶ Skapat av användare aemlan
https://userstyles.world/style/8549/lanista-aemlandark